티스토리 뷰
웹 페이지에서 마진(margin)과 패딩(padding)은 여백 공간을 의미합니다. 마진과 패딩을 잘 활용하면 웹 페이지 상에서 원하는 공간에 콘텐츠를 삽입할 수 있게됩니다. 그렇다면 마진과 패딩은 무엇을 뜻하고 이들을 어떻게 사용해야 할까요?
웹 페이지 요소
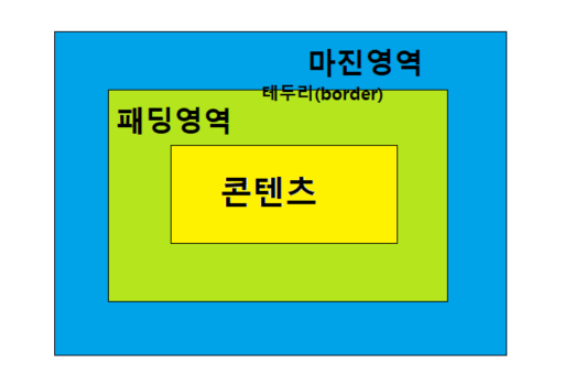
웹 페이지에 요소를 삽입하면 다음과 같은 구성을 갖습니다. 제일 내부에 실제로 우리가 보게되는 콘텐츠가 있고, 그 밖을 패딩이, 패딩의 겉은 테두리가 둘러싸고 있습니다. 그리고 테두리와 다른 요소사이의 공백은 ㅁ영역이라고 합니다.

마진 margin
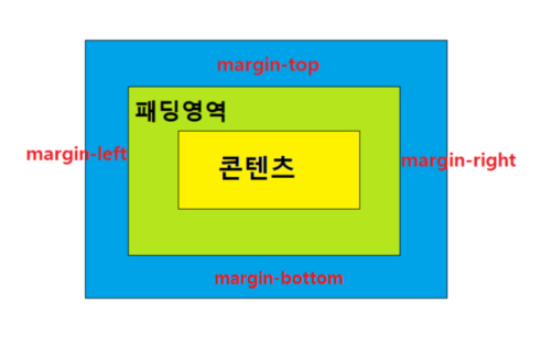
마진(margin)은 현재 요소 주변의 여백 공간을 의미합니다. 마진을 조절하면 현재 요소와 다른 요소간의 공간을 조절할 수 있습니다.
마진 속성
마진은 다음과 같은 속성으로 영역을 조절할 수 있습니다.
- margin : 사방 마진 영역 조절
- margin-top : 상단 마진 영역 조절
- margin-bottom : 하단 마진 영역 조절
- margin-rigth : 우측 마진 영역 조절
- margin-left : 좌측 마진 영역 조절
margin 속성만 사용했을 때, 주어지는 값의 갯수에 따라 상하좌우, 상하/좌우, 상/하/좌/우 크기가 조절됩니다.
- margin: 1px; // 상하좌우의 마진을 1px로 설정
- margin: 1px 2px; // 상하 마진을 1px, 좌우 마진을 2px
- margin: 1px 2px 3px; // 위 1px, 좌우 2px, 아래 3px
- margin: 1px, 2px, 3px, 4px // 위 1px, 우 2px, 아래 3px, 좌 4px (시계방향)
마진에 대한 속성값은 값, 백분율, auto가 있습니다.
- 값 : 단위(px 등)으로 직접 지정
- 백분율 : 부모 요소 기준으로 백분율 지정
- auto : 브라우저, 요소의 크기에 따라 적정값을 마진을 자동 조절

패딩 padding
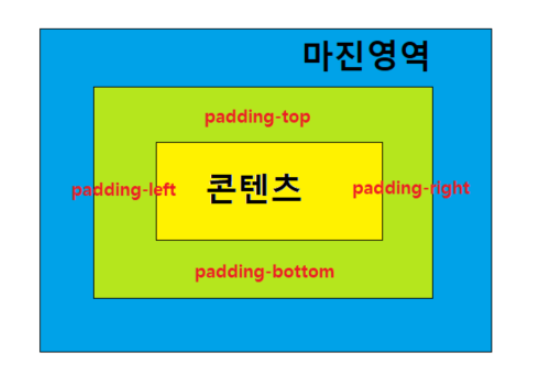
패딩은 콘텐츠와 테두리 사이의 여백 공간입니다. 마진과 기본적인 사용방법, 속성, 값이 같습니다.
패딩 속성
- padding : 사방의 패딩 영역 조절
- padding-top : 상단 패딩 영역 조절
- padding-bottom : 하단 패딩 영역 조절
- padding-right : 우측 패딩 영역 조절
- padding-left : 좌측 패딩 영역 조절
padding 속성 또한 주어지는 속성값의 갯수에 따라 상하좌우 마진이 조절됩니다.(위의 margin 참조)

'HTML,CSS' 카테고리의 다른 글
| [HTML] script 태그의 위치에 따른 차이점 - async, defer (0) | 2024.06.07 |
|---|---|
| [HTML] 시맨틱 태그 (Semantic Tag)란? (0) | 2024.04.29 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 프로그래머스
- replace와 replaceAll의 차이점
- n 번째 원소부터
- SQLD
- 블록스코프
- 대소문자 변환
- 엑셀 파일 추출
- 문자열 반복하기
- nodelist
- StringBuilder
- 프로그래머스 세로 읽기
- 신입개발자 면접 준비
- Replace
- rep;ㅁce
- startsWith()
- 프로그래머스 qr code
- useeffet
- 마진과 패딩의 차이점
- replaceAll
- 배열만들기1
- 스코프
- 중첩스코프
- Object.clone()
- 배열 만들기3
- 브라우저의 기본 구조
- Java
- 호이스팅
- 렌더링 과정
- SQL 개발자
- 콜백 큐
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
