티스토리 뷰
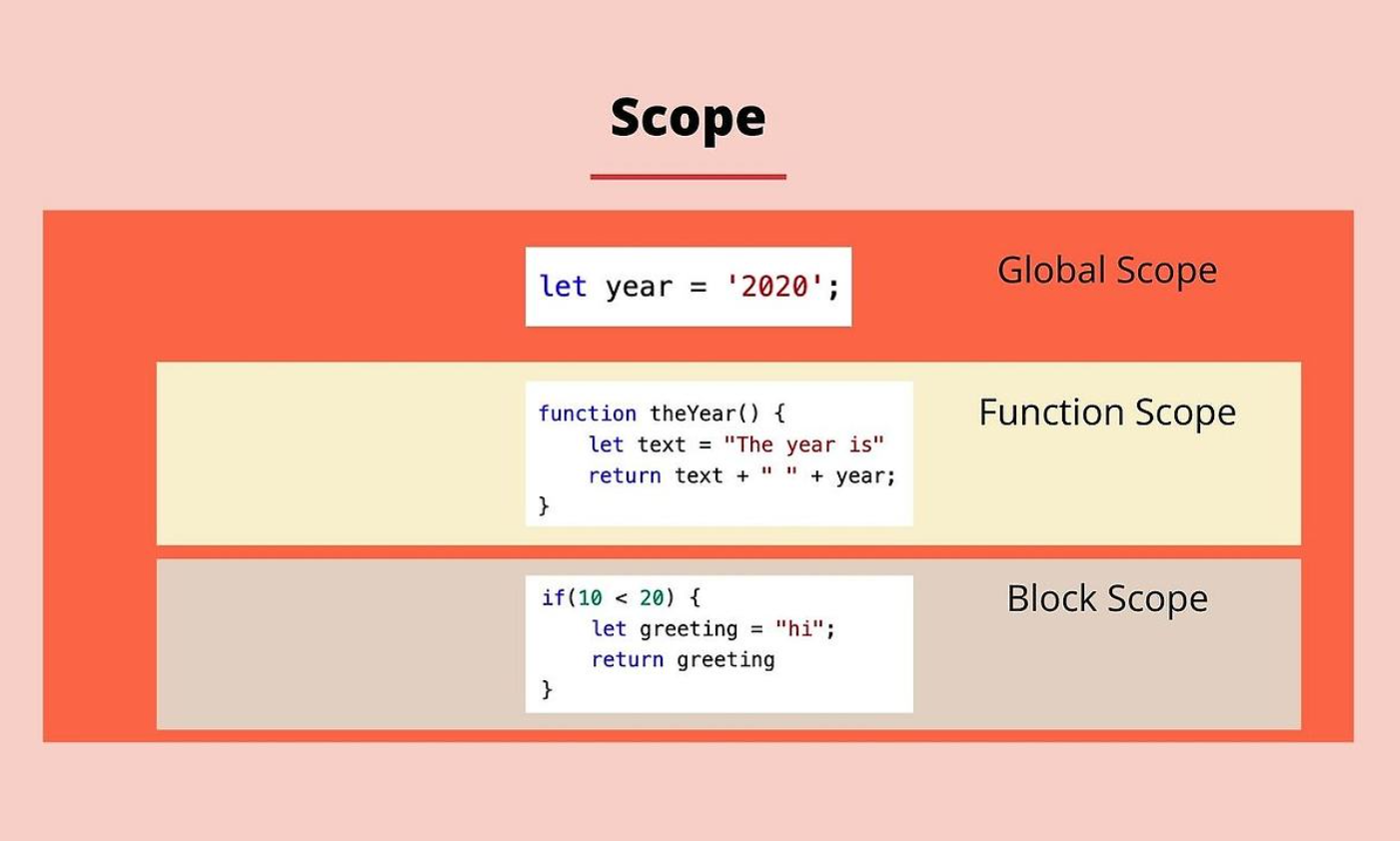
자바스크립트에서 스코프(Scope)는 변수, 함수, 객체가 접근할 수 있는 유효 범위를 정의합니다. 스코프의 종류는 크게 세 가지로 나눌 수 있습니다. 전역 스코프(Global Scope), 함수 스코프(Function Scope), 블록 스코프(Block Scope)입니다.

1. 전역 스코프(Global Scope)
전역 스코프는 모든 곳에서 접근 가능한 범위입니다. 전역 스코프에 선언된 변수나 함수는 어떤 스코프에서도 접근할 수 있습니다.
예제
var globalVar = "I am global";
function globalFunction() {
console.log(globalVar); // "I am global"
}
globalFunction();
console.log(globalVar); // "I am global"
2. 함수 스코프(Function Scope)
함수 스코프는 함수 내부에서 선언된 변수나 함수에만 접근할 수 있는 범위입니다. 함수 내부에서 선언된 변수는 함수 외부에서 접근할 수 없습니다.
예제
function functionScope() {
var functionVar = "I am inside a function";
console.log(functionVar); // "I am inside a function"
}
functionScope(); // "I am inside a function";
console.log(functionVar); // ReferenceError: functionVar is not defined
3. 블록 스코프(Block Scope)
블록 스코프는 중괄호 '{}'로 둘러싸인 코드 블록 내에서만 접근할 수 있는 범위입니다. 'let'과 'const' 키워드는 블록 스코프를 따릅니다.
예제
if (true) {
var blockVar = "I am blockVar";
let blockLet = "I am inside a block";
const blockConst = "I am also inside a block";
console.log(blockVar); // "I am inside a block"
console.log(blockConst); // "I am also inside a block"
}
console.log(blockVar); // "I am blockVar";
console.log(blockLet); // ReferenceError: blockVar is not defined
console.log(blockConst); // ReferenceError: blockConst is not defined
4. 중첩 스코프(Nested Scope)
스코프는 중첩될 수 있으며, 내부 스코프는 외부 스코프에 접근할 수 있지만 그 반대는 불가능합니다.
예제
function outerFunction() {
var outerVar = "I am outside!";
function innerFunction() {
var innerVar = "I am inside!";
console.log(outerVar); // "I am outside!"
console.log(innerVar); // "I am inside!"
}
innerFunction();
// console.log(innerVar); // ReferenceError: innerVar is not defined
}
outerFunction();
이처럼 자바스크립트에서 스코프는 코드의 가독성, 유지보수성, 그리고 오류 방지를 위해 매우 중요한 역할을 합니다. 다양한 스코프의 종류와 특성을 이해하고 적절히 사용하는 것이 중요합니다!
'JavaScript' 카테고리의 다른 글
| [JS] 블록스코프(Block Scope)가 생긴 이유 (0) | 2024.07.17 |
|---|---|
| [JS] 렉시컬 스코프(Lexical Scope)와 클로저(Closure) (0) | 2024.07.10 |
| [JS] var, let, const의 호이스팅과 TDZ (0) | 2024.07.04 |
| [JS] 자바스크립트 비동기 작업과 이벤트 루프 (0) | 2024.06.26 |
| [JS] Javascript에서 Axios 사용하기 (0) | 2024.06.14 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- replaceAll
- 배열 만들기3
- nodelist
- Replace
- rep;ㅁce
- 마진과 패딩의 차이점
- 콜백 큐
- 프로그래머스
- fsd 구조
- 브라우저의 기본 구조
- 대소문자 변환
- 중첩스코프
- Object.clone()
- n 번째 원소부터
- 문자열 반복하기
- useeffet
- 배열만들기1
- 신입개발자 면접 준비
- replace와 replaceAll의 차이점
- 엑셀 파일 추출
- 호이스팅
- 블록스코프
- Java
- startsWith()
- 렌더링 과정
- StringBuilder
- SQL 개발자
- 스코프
- fsd 아키텍처
- SQLD
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
